Leaflet (software)
| Original author(s) | Vladimir Agafonkin |
|---|---|
| Initial release | May 13, 2011 |
| Stable release |
1.0.0
/ September 27, 2016 |
| Repository |
github |
| Development status | Active |
| Written in | JavaScript |
| Platform | See Browser support |
| Type | JavaScript library |
| License | BSD-2-Clause[1] |
| Website |
leafletjs |
Leaflet is a widely used open source JavaScript library used to build web mapping applications. First released in 2011,[2] it supports most mobile and desktop platforms, supporting HTML5 and CSS3. Along with OpenLayers, and the Google Maps API, it is one of the most popular JavaScript mapping libraries and is used by major web sites such as FourSquare, Pinterest and Flickr.
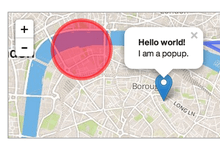
Leaflet allows developers without a GIS background to very easily display tiled web maps hosted on a public server, with optional tiled overlays. It can load feature data from GeoJSON files, style it and create interactive layers, such as markers with popups when clicked.
It is developed by Vladimir Agafonkin, who joined MapBox in 2013.[3]
Use

A typical use of Leaflet involves binding a Leaflet "map" element to an HTML element such as a div. Layers and markers are then added to the map element.
// create a map in the "map" div, set the view to a given place and zoom
var map = L.map('map').setView([51.505, -0.09], 13);
// add an OpenStreetMap tile layer
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '&copy; <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
The Leaflet library itself is accessible through the variable L.
Features
Leaflet supports Web Map Service (WMS) layers, GeoJSON layers, Vector layers and Tile layers natively. Many other types of layers are supported via plugins.
Like other web map libraries, the basic display model implemented by Leaflet is one basemap, plus zero or more translucent overlays, with zero or more vector objects displayed on top.
Elements
The major Leaflet object types are:[4]
- Raster types (TileLayer and ImageOverlay)
- Vector types (Path, Polygon, and specific types such as Circle)
- Grouped types (LayerGroup, FeatureGroup and GeoJSON)
- Controls (Zoom, Layers, etc.)
There are also a variety of utility classes such as interfaces for managing projections, transformations and interacting with the DOM.
Support for GIS formats
Leaflet has core support for few GIS standard formats, with others supported in plugins.
| Standard | Support |
|---|---|
| GeoJSON | Good, core support through the geoJson function[5] |
| KML, CSV, WKT, TopoJSON, GPX | Supported in Leaflet-Omnivore plugin[6] |
| WMS | Core support through the TileLayer.WMS[7] subtype |
| WFS | Not supported, although 3rd party plugins exist.[8] |
| GML | Not supported.[9] |
Browser support
Leaflet 0.7 supports Chrome, Firefox, Safari 5+, Opera 12+ and IE 7-11.[10]
Comparison with other libraries
Leaflet is directly comparable with OpenLayers, as both are open source, client-side only JavaScript libraries. The library as a whole is much smaller, around 7,000 lines of code compared to 230,000 as of 2015.[11] It has a smaller code footprint than OpenLayers (around 123 KB[12] vs 423 KB[13]) due partly to its modular structure. The code base is newer, and takes advantage of recent features of JavaScript, plus HTML5 and CSS3. However, Leaflet lacks features OpenLayers supports, such as Web Feature Service (WFS)[14] and native support for projections other than Google Web Mercator (EPSG 3857).[15]
It is also comparable to the proprietary, closed source Google Maps API (debuting in 2005) and Bing Maps API, both of which incorporate a significant server-side component to provide services such as geocoding, routing, search and integration with features such as Google Earth. Google Maps API provides speed and simplicity, but is flexible, and can only be used to access Google Maps services. The new DataLayer part of Google's API does allow external data sources to be displayed, however.[16]
History
Leaflet began life in 2010 as "Web Maps API", a JavaScript library for the CloudMade mapping provider, where Agafonkin worked at the time. In May 2011, CloudMade announced the first release of Leaflet, built from scratch but using parts of the old API code.[17]
- 0.1: May 17, 2011
- 0.2: June 18, 2011
- 0.3: Feb 14, 2012
- 0.4: Jul 30, 2012
- 0.5: Jan 17, 2013
This release introduced Retina support and many usability and user experience improvements.[18]
- 0.6: Jun 26, 2013
This release expanded the API's range of methods and events, improved usability, and added GeoJSON saving. It was completed in a 2-day code sprint supported by Mapbox.[19]
- 0.7: Nov 22, 2013
This release focused on bug fixing, announcing that refactoring and potential backward incompatibilities would come soon.[20]
- 1.0: Sep 27, 2016
This release contained over 400 changes compared to v0.7.7.[21] Main improvements:
- Performance improvements in all aspects of the library and vector layers in particular.
- Flyover animations (zooming and panning in a curve).
- Fractional zoom level support.
- Better tile loading algorithm with less flickering.
- Custom pane management (including multiple vector layer panes and interleaving vectors and tile layers).
- Better support for non-standard projections.
- More accessibility features.
- Improved documentation.
- Stability improvements.
External links
References
- ↑ "License - Leaflet". Leaflet. Retrieved 12 February 2015.
- ↑ Lovelace, Robin. "Testing web map APIs - Google vs OpenLayers vs Leaflet".
- ↑ Macwright, Tom (2014-08-06). "Leaflet Creator Vladimir Agafonkin Joins MapBox". Mapbox.
- ↑ "Leaflet API".
- ↑ http://leafletjs.com/examples/geojson.html
- ↑ https://github.com/mapbox/leaflet-omnivore
- ↑ "Leaflet documentation".
- ↑ https://github.com/Georepublic/leaflet-wfs
- ↑ https://github.com/Leaflet/Leaflet/issues/547
- ↑ "Leaflet features".
- ↑ "OpenHub.net comparison between OpenLayers and Leaflet". OpenHub.net. Retrieved 2015-04-18.
- ↑ "Leaflet frontpage". Leaflet - An Open-Source JavaScript Library for Mobile-Friendly Interactive Maps. Retrieved 18 April 2015.
33 KB gzipped — that's 123 KB minified and 218 KB in the source form, with 10 KB of CSS (2 KB gzipped) and 11 KB of images.
- ↑ "OpenLayers 3.4.0 compressed source code". OpenLayers.org. Retrieved 18 April 2015.
- ↑ Various plugins providing WFS-support are listed on http://leafletjs.com/plugins.html
- ↑ http://leafletjs.com/reference.html#IProjection
- ↑ https://developers.google.com/maps/documentation/javascript/datalayer
- ↑ "Announcing Leaflet: a Modern Open Source JavaScript Library for Interactive Maps". CloudMade. 2011-05-13. Retrieved 2014-08-07.
- ↑ "Leaflet 0.5 released".
- ↑ "Leaflet 0.6 Released, Code Sprint in DC with MapBox".
- ↑ "Leaflet 0.7 Release, MapBox and Plans for Future".
- ↑ "Meet Leaflet 1.0.".