Holy Grail (web design)
| Cascading Style Sheets |
|---|
| Comparisons |
| Web design |

The Holy Grail refers to a web page layout which has multiple, equal height columns that are defined with style sheets. It is commonly desired and implemented, although the ways in which it can be implemented with current technologies all have drawbacks.[1] Because of this, finding an optimal implementation has been likened to searching for the elusive Holy Grail.
The limitations of CSS and HTML, the desirability of semantically meaningful pages that rank well in search engines, and the deficiencies of various browsers combine to create a situation in which there is no way to create this type of layout that would be considered totally correct. As the underlying technologies do not provide a proper solution, web designers have found various ways to work around the limitations. Common workarounds include changes in page structure, the addition of graphics, scripting, and the creative use of CSS. These methods are imperfect, inconvenient, and may even be considered abuse of the web standards and their intent.
Upcoming web standards will deal with this and other layout issues in a much more elegant fashion. However, the problem will continue until these standards are finalized and widely implemented.
The problem
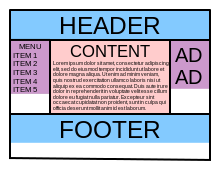
Many web pages require a layout with multiple (often three) columns, with the main page content in one column (often the center), and supplementary content such as menus and advertisements in the other columns (sidebars). These columns commonly require separate backgrounds, with borders between them, and should appear to be the same height no matter which column has the tallest content. Another common requirement is that, when a page does not contain enough content to fill the screen, the footer should drop to the bottom of the browser window instead of leaving blank space underneath.

There are many obstacles to accomplishing this:
- CSS, although quite useful for styling, currently has limited capabilities for page layout.
- The height of block elements (such as div elements) is normally determined by their content. So two divisions, side by side, with different amounts of content, will have different heights unless their height is somehow set to an appropriate value.
- HTML is meant to be used semantically; the purpose of HTML tags is to describe the type of content inside them. The appearance of a web page as rendered by a user agent should be determined independently by style rules. Many implementations misuse HTML by using tables for non-tabular data, or nesting multiple div tags without semantic purpose. Non-semantic use of HTML confuses users or user agents who are trying to discern the structure of the page content, and is an accessibility issue.[2]
- As search engines consider content in the beginning of a web page's source code to be more relevant, web designers desire the ability to place the content in the page source in an arbitrary order, without affecting the appearance of the page.
- Because of incorrect rendering of content by different browsers, a method that works in a standards-compliant browser may not work in one that does not implement CSS correctly.
Known workarounds
Tables
Before the widespread implementation of CSS, tables were commonly used to lay out pages. Sometimes the layout required several tables to be nested inside each other. Although placing the columns inside table cells easily achieves the desired visual appearance, using a table is semantically incorrect (although the "role" WAI-ARIA HTML attribute can be set to "presentation" to regain semantic context). There is also no way to control the order of the columns in the page source.
Divisions with display:table
It is possible to make columns equal height using the CSS display property.[3] This requires nested container divisions that are set to "display: table" and "display: table-row", and columns that are set to "display: table-cell". This is semantically correct, as only the display is affected. However, this will not work with older browsers such as Internet Explorer 7, and the method also lacks the ability to control the order of the source code.
Faux columns
This method uses a background image which provides the background colors and vertical borders of all three columns.[4] The content of each column is enclosed in a division, and positioned over its background using techniques such as floats, negative margins, and relative positioning. The background is normally only a few pixels high, and is made to cover the page using the "repeat-y" attribute. This works fine for fixed-width layouts, and can be adapted for percentage-based variable-width pages, but cannot be used for fluid center pages.
JavaScript
In this method, after the page is loaded, a script measures the height of each of the columns, and sets the height of each column to the greater value. This will not work in browsers that do not support JavaScript, or have JavaScript disabled.
Fixed or absolute positioning
In this method, the corners of the column divisions are locked in a specific place on the page.[5] This may be acceptable or even desired, but does not solve the holy grail problem as it is a significantly different layout. The consequences of this method may include having content appearing below the columns (such as a footer) fixed at the screen bottom, blank space under the column content, and requiring scrollbars for each column to view all the content.
Nested divisions
Since a division will grow in height to contain its content, if this containing division is assigned a background, the background will be as tall as the content. This behavior is used to solve the problem by creating three divisions nested inside each other which provide the three backgrounds. These divisions are placed in their proper location using positioning techniques, and the three content divisions are placed inside the innermost background division, and positioned. The background divisions become as tall as the tallest content division. The drawbacks of this method include the three non-semantic divisions, and the difficulty of positioning the elements of this complex layout.[6]
Border color
A simpler version of the nested division method entails using a single container division. The background properties of this division provides the background of the center column, and the left and right borders, which are given widths equal to the side column widths, provide the background colors of the sidebars. The content of each column is positioned over its background. This method still uses one non-semantic division, and makes it difficult to apply background images and borders to the sidebars.[7]
Bottom padding
By placing a large amount of padding at the bottom of the column container, the background will extend far below the column content. A corresponding negative margin will bring content below the columns back into its proper position. Positioning is simple in this method, as the container of a column's content also contains its background. A padding value of 32767px is the largest that will be recognized by all modern browsers. If the difference in column heights is greater than this, the background of the shorter column will not fully fill the column.[8]
Current solution
CSS3 Flexible Box Layout
The World Wide Web Consortium (W3C) has approached the layout issue through various proposals. The most mature proposal is the Flexible Box Module (A.K.A. Flexbox), which is in Candidate Recommendation status as of May 2016.[9] Setting an element's display property to "flex" or "inline-flex" causes the element to become a new type of container (similar to a block or inline block, respectively), with new methods of positioning child objects. Content can flow in any direction, and be displayed in any order. The W3C proposal contains an example which achieves the Holy Grail column layout using four simple CSS rules, and makes the layout responsive with a simple media query rule. The module can also be used to address many other layout issues.
The Flexible Box Module is supported in all of the modern browsers.[10] Older browsers still have issues, but most of those (mainly Internet Explorer 9 and below) are no longer supported by their vendors.[11] Many designers will choose to provide compatible styling for older browsers, to be overridden in modern browsers by the new syntax. In spite of the continued existence of legacy browsers, this module is currently touted as a solution to the Holy Grail issue.[12][13][14]
Upcoming solution
CSS3 Grid Layout
The Grid Layout Module similarly allows a designer to create a container for layout, which contains rows and columns of fixed or variable size into which elements can be placed. Although it is in Candidate Recommendation status (September 2016),[15] it currently has very limited browser support.[16] This module is a continuation of previous work done as the Grid Positioning Module, Template Layout Module, and Advanced Layout Module.[17]
One aspect of this module is the ability to create grid slots in a container semi-graphically, in a manner that has been described as "ASCII art", as in the superseded Template Layout module. Despite the current lack of browser support, designers who wish to use this syntax now may add support to their pages through jQuery/javascript.[18]
Although the Flexible Box module is capable of performing page layout, its intended purpose is to lay out user interface controls. Grid Layout would be preferred for laying out complex pages, and pages whose layout varies greatly in a responsive design.[19]
History
The first three-column flanking design that used pure CSS was developed by Rob Chandanais of BlueRobot[20] for the site wrongwaygoback.com in 2001. At that point Neale Talbot was using JavaScript to determine the positioning of the right-hand column. Chandanais came up with an elegant solution for the positioning using pure CSS instead and soon after dubbed The Holy Grail by Eric Costello of Glish.com.[21]
See also
References
- ↑ .appendTo: Solving the Holy Grail Layout
- ↑ W3C: HTML5/Elements/Semantics
- ↑ Build Internet: Four Methods to Create Equal Height Columns
- ↑ A List Apart: Faux Columns
- ↑ W3C: Tableless Layout HOWTO
- ↑ Matthew James Taylor: Equal Height Columns with Cross-Browser CSS
- ↑ A List Apart: Articles: Multi-Column Layouts Climb Out of the Box
- ↑ Position is Everything: Equal Height Columns - revisited - In search of the One True Layout
- ↑ W3C: CSS Flexible Box Layout Module
- ↑ "Can I use... Support tables for HTML5, CSS3, etc.". CanIUse.com. Retrieved 2016-02-27.
- ↑ "Internet Explorer End of Support". Microsoft. Retrieved 2016-02-27.
- ↑ .appendTo: Solving the Holy Grail Layout
- ↑ Holy Grail Layout — Solved By Flexbox — Cleaner, hack-free CSS
- ↑ The Holy Grail Layout with CSS Grid
- ↑ W3C: CSS Grid Layout
- ↑ Can I use: CSS Grid Layout
- ↑ W3C: CSS Template Layout Module
- ↑ Google Code: css-template-layout
- ↑ Why Flexboxes Aren't Good for Page Layout
- ↑ BlueRobot: Three Column Flanking Layout Archived April 25, 2013, at the Wayback Machine.
- ↑ Glish.com Layout Techniques - 3 columns, The Holy Grail